Project Details
-
TypeConcept
-
Duration3 Months
-
Year2020
Background
Smart Home devices are becoming more accessible and over the years have become affordable to everyone. While once it was necessary to hire companies to design home automation system from scratch, now everyone can buy a device such as Alexa and Philips Hue on Amazon in order to experience the basic functions. Despite this, there is still no app that makes the management of all these devices easy and intuitive. There are several apps that fulfill these functions such as those from Apple or Google, but none of them is complete.
Goal
Smart Home is a concept that aims to make the management of home automation devices simple and intuitive for novice users. This allows those new to this type of technology to simply configure and manage their devices. More experienced users, on the other hand, can manage and customize devices in an advanced way through complex configurations and highly configurable routines. Moreover, a feature not found in other similar applications is the management of shared devices with other users such as managing tenants or roommates. Finally, one of the most important features, in my opinion, is the statistics management that allows you to view the consumption related to all the connected devices in your home.
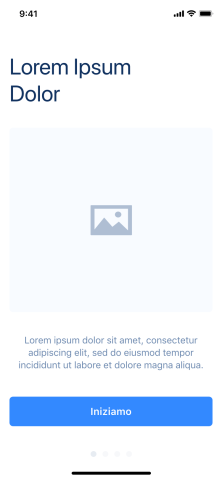
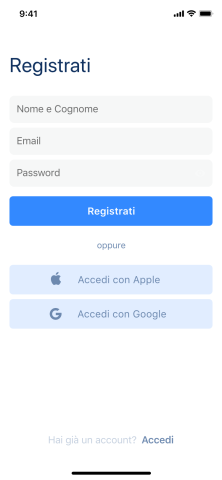
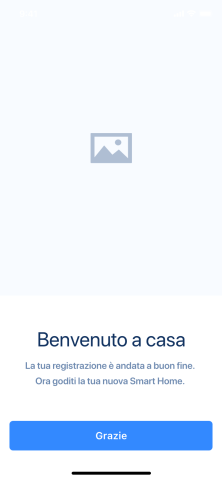
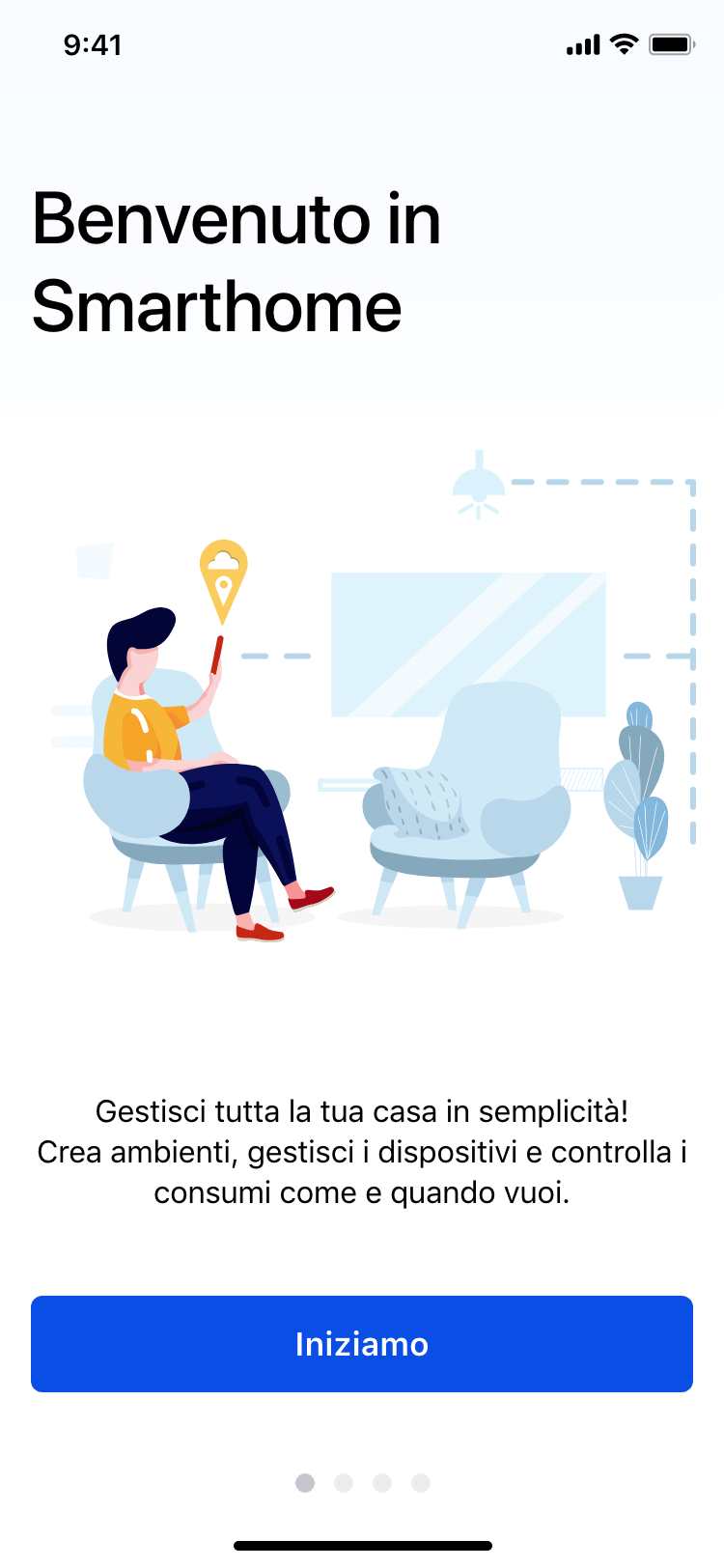
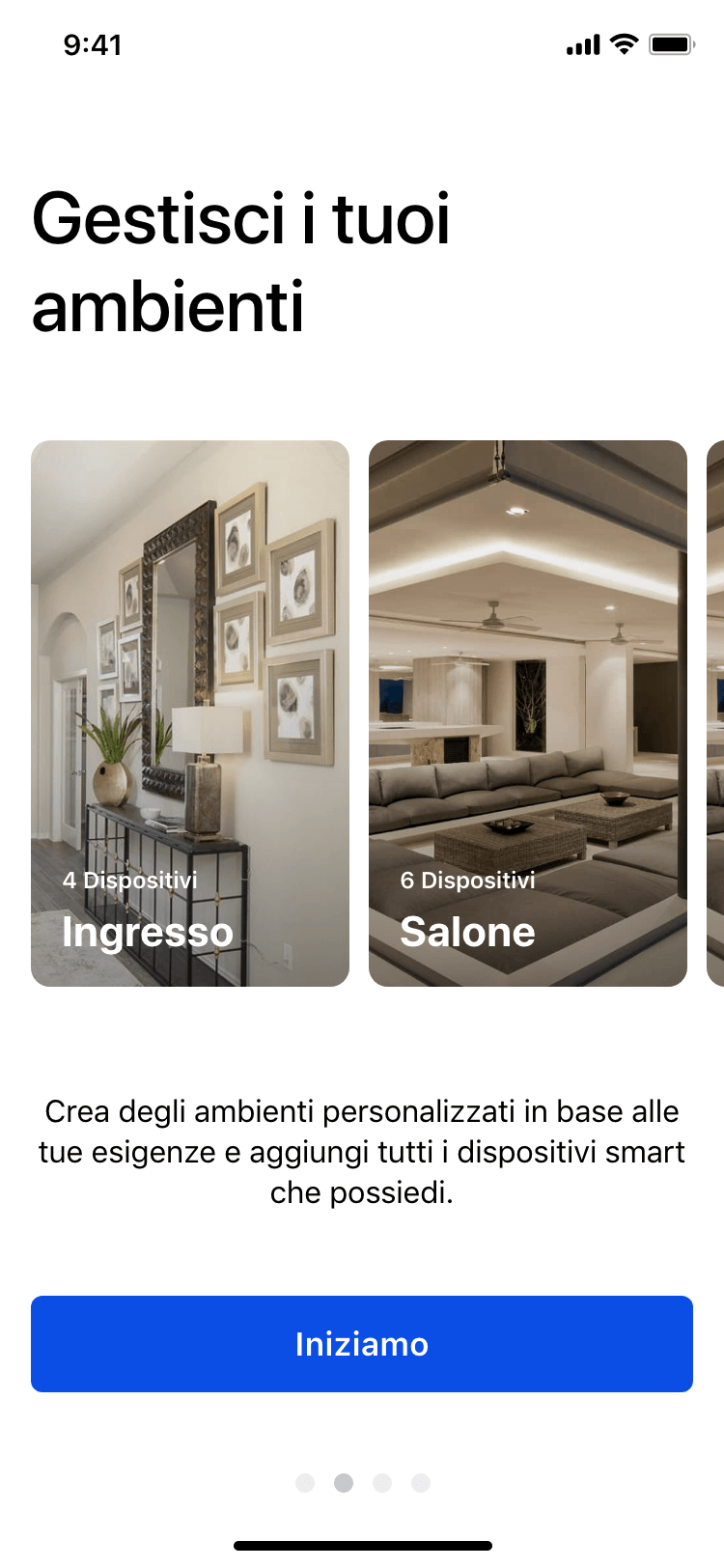
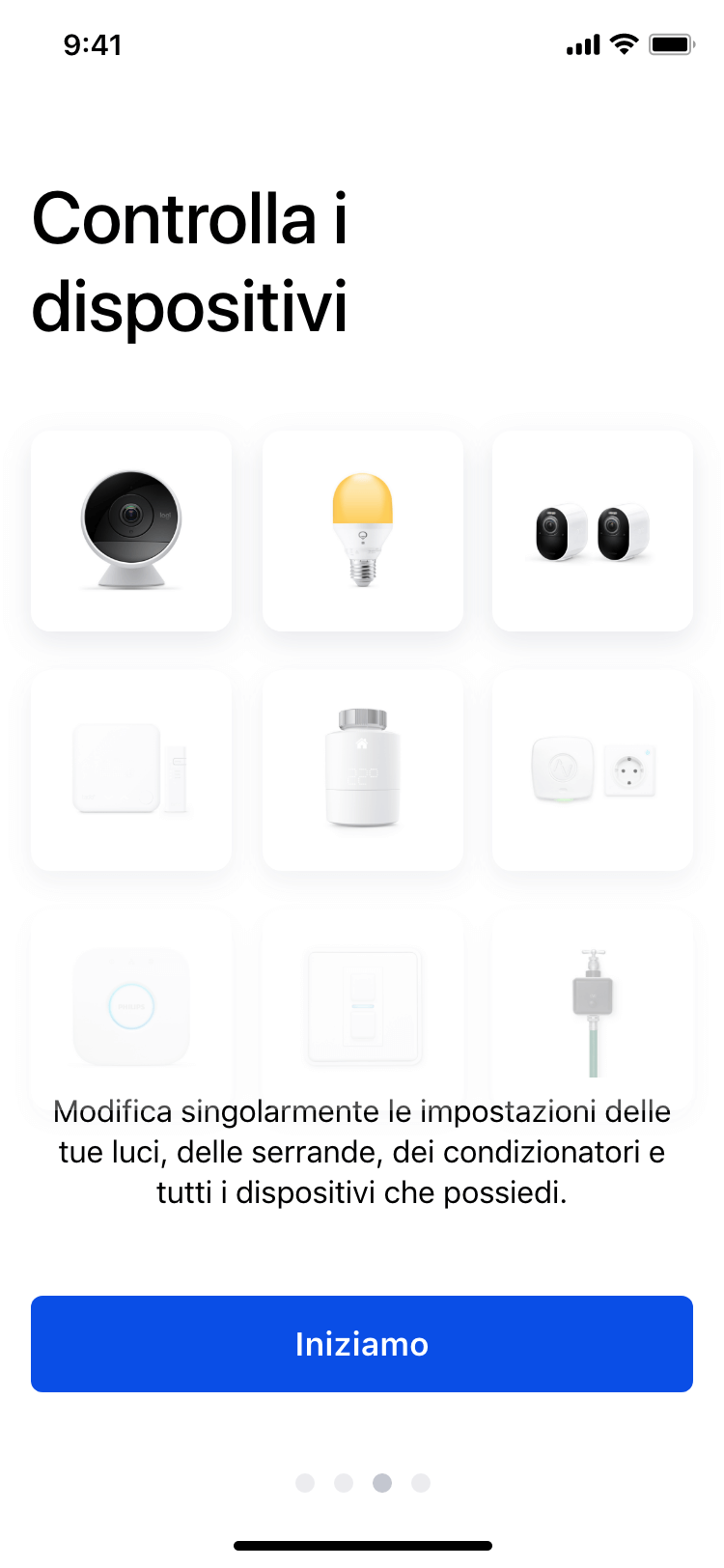
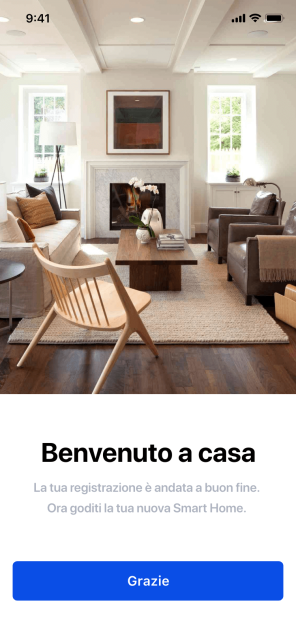
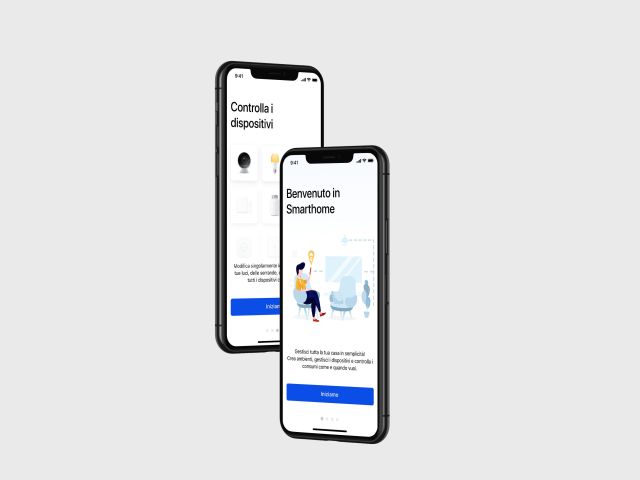
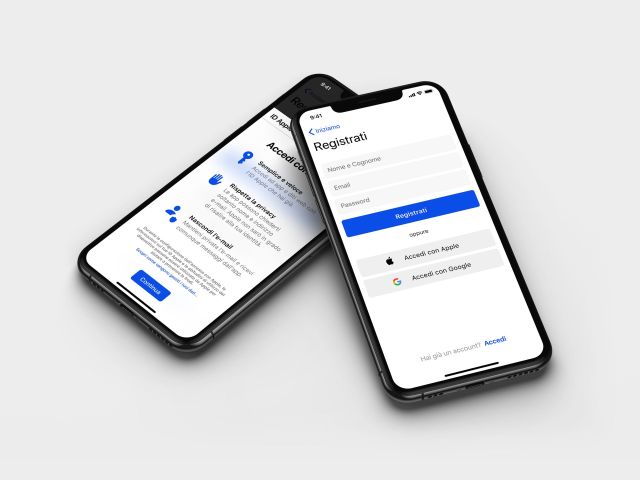
Onboarding was designed with the goal of quickly and easily explaining the key features of the application to the user. The four screens recall elements present within the sections allowing the user to recognize them. For example, the screen related to room management has a similar view to the rooms section. In addition, a button was included to allow the user to skip the onboarding process and start using the application directly.
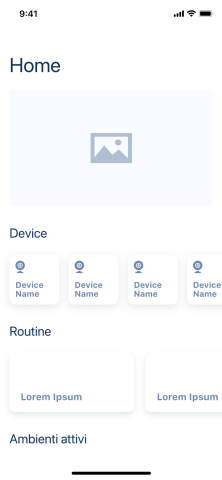
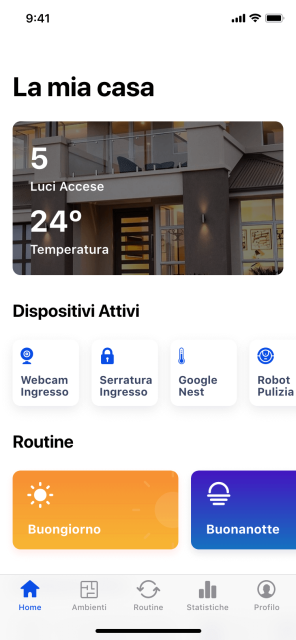
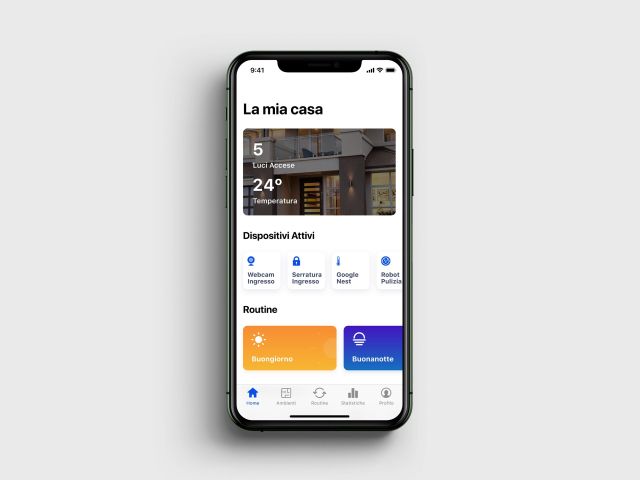
The Home screen represents the control center for the user. Through this section you can view information at a glance without going into many details. First, the top image allows you to identify the home you are controlling. Lights and temperature are two of the most common devices but you can still change them. Below that you can see the active devices, turn them on or off quickly or do a long press to change different aspects of them. Finally, the routines section allows you to quickly activate one of your favorite routines .
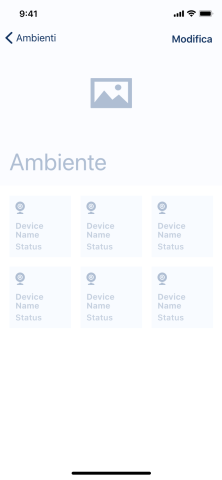
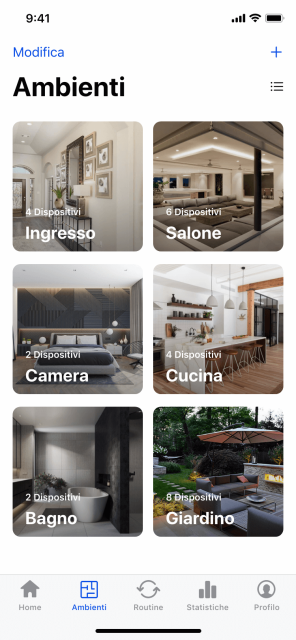
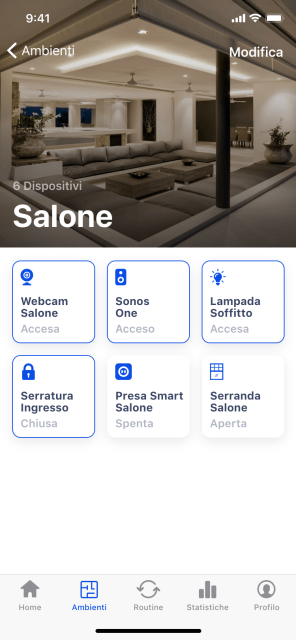
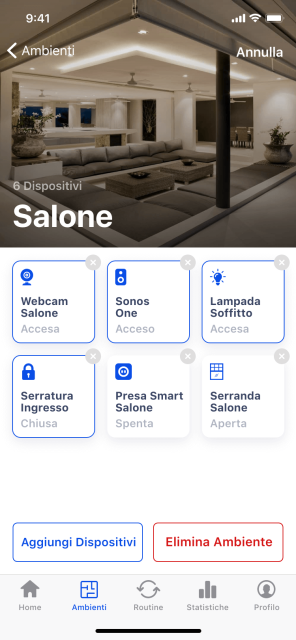
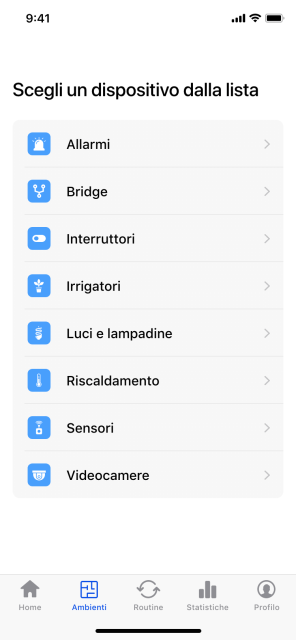
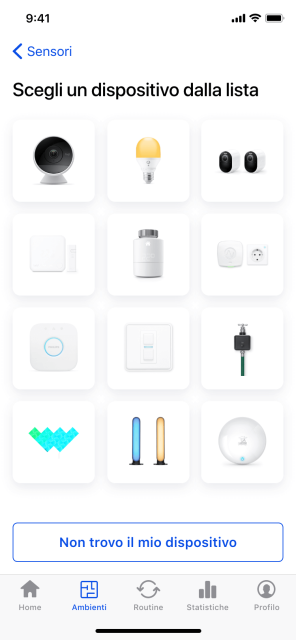
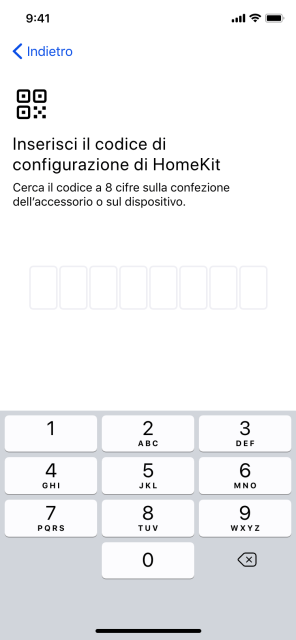
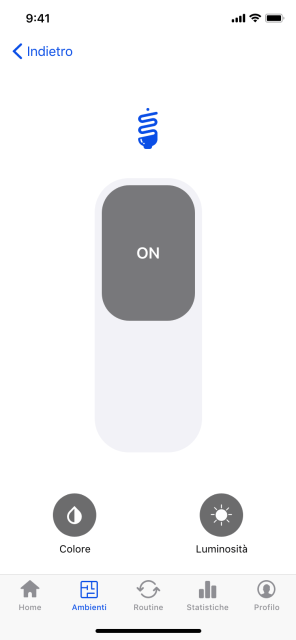
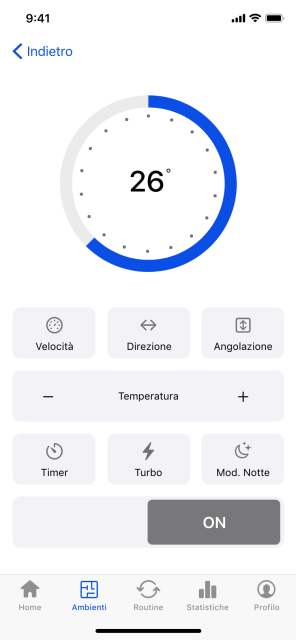
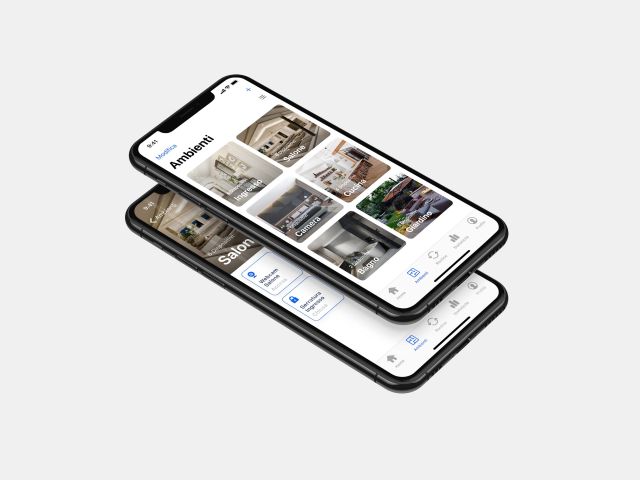
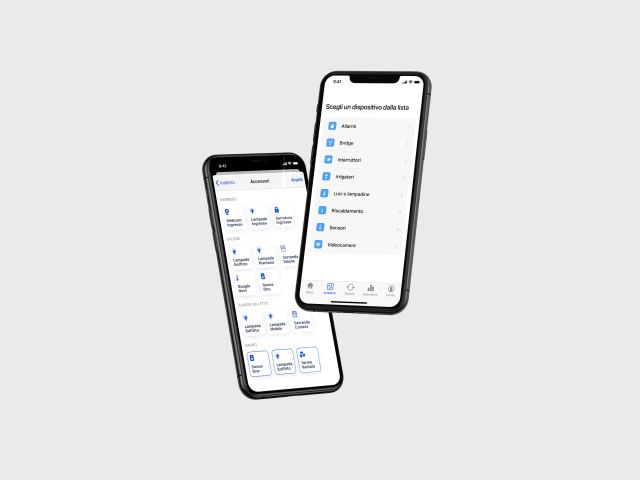
Rooms represent the rooms present within a home. These can be added, removed, or modified as desired. For each room it is possible to set an image and select the devices that are part of it. As for adding devices, it is both possible to add a device via a quick code and to choose it from a list of compatible devices conveniently divided by category. Once the devices have been added to each room it is possible to control each of their functions. These vary depending on the device being controlled such as brightness or color for light bulbs or temperature for radiator valves.
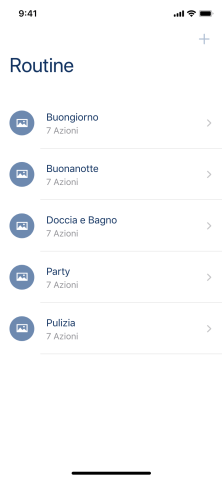
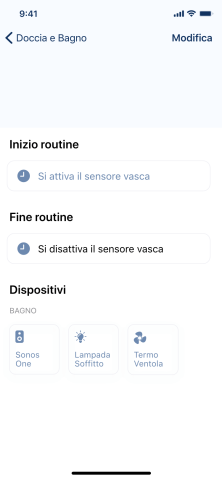
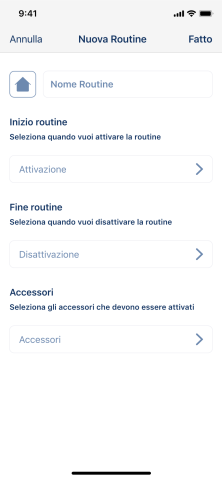
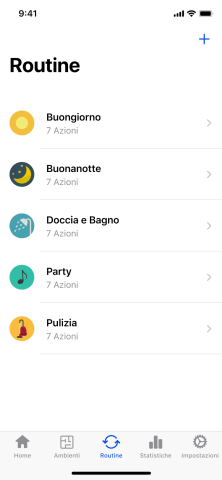
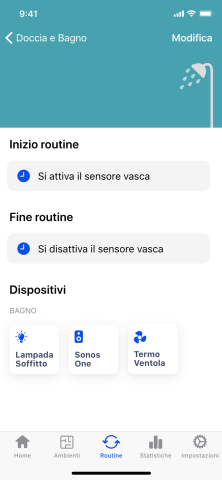
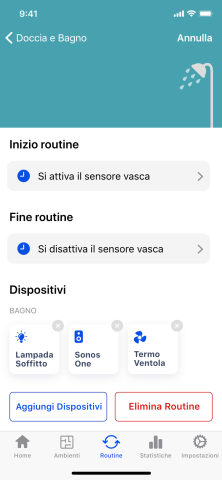
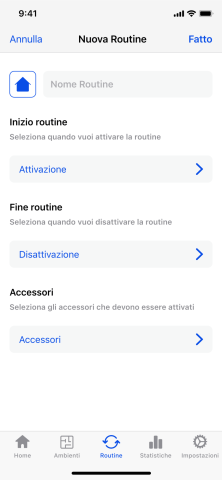
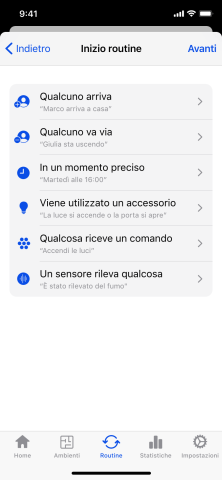
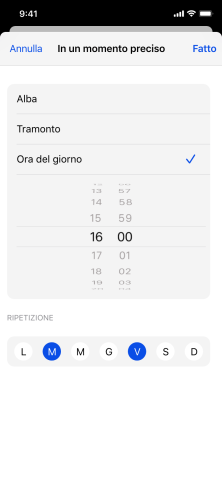
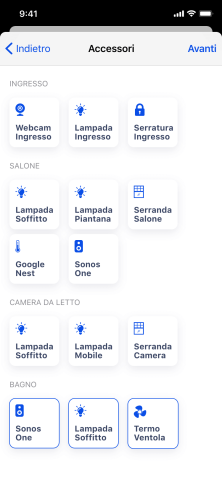
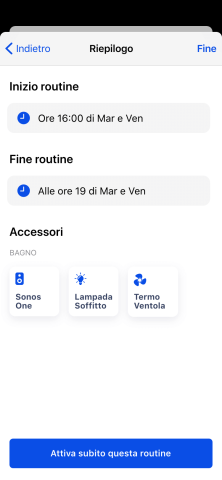
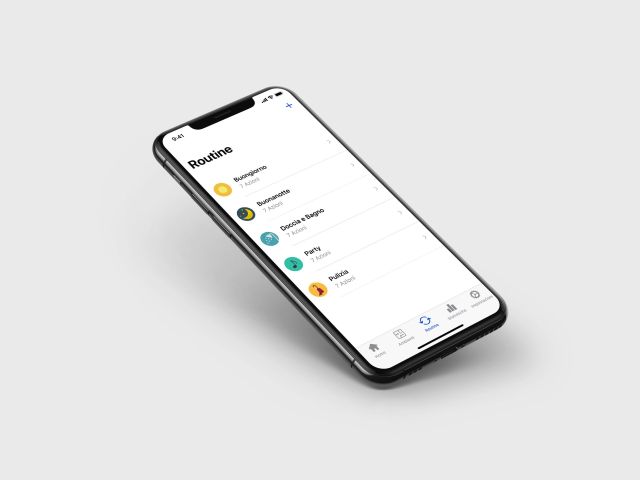
Routines were the most challenging part to handle for this application. Through the main page you can activate, deactivate or add new routines. When creating a new one, it is possible to set an icon, start, end, and devices to be activated within the routine. It is precisely the ways in which routines are activated and deactivated that allow for extremely advanced customization: you can decide to start a routine when a device detects your presece and have it deactivated when you leave home. You can set precise times and days for activation and do much more.
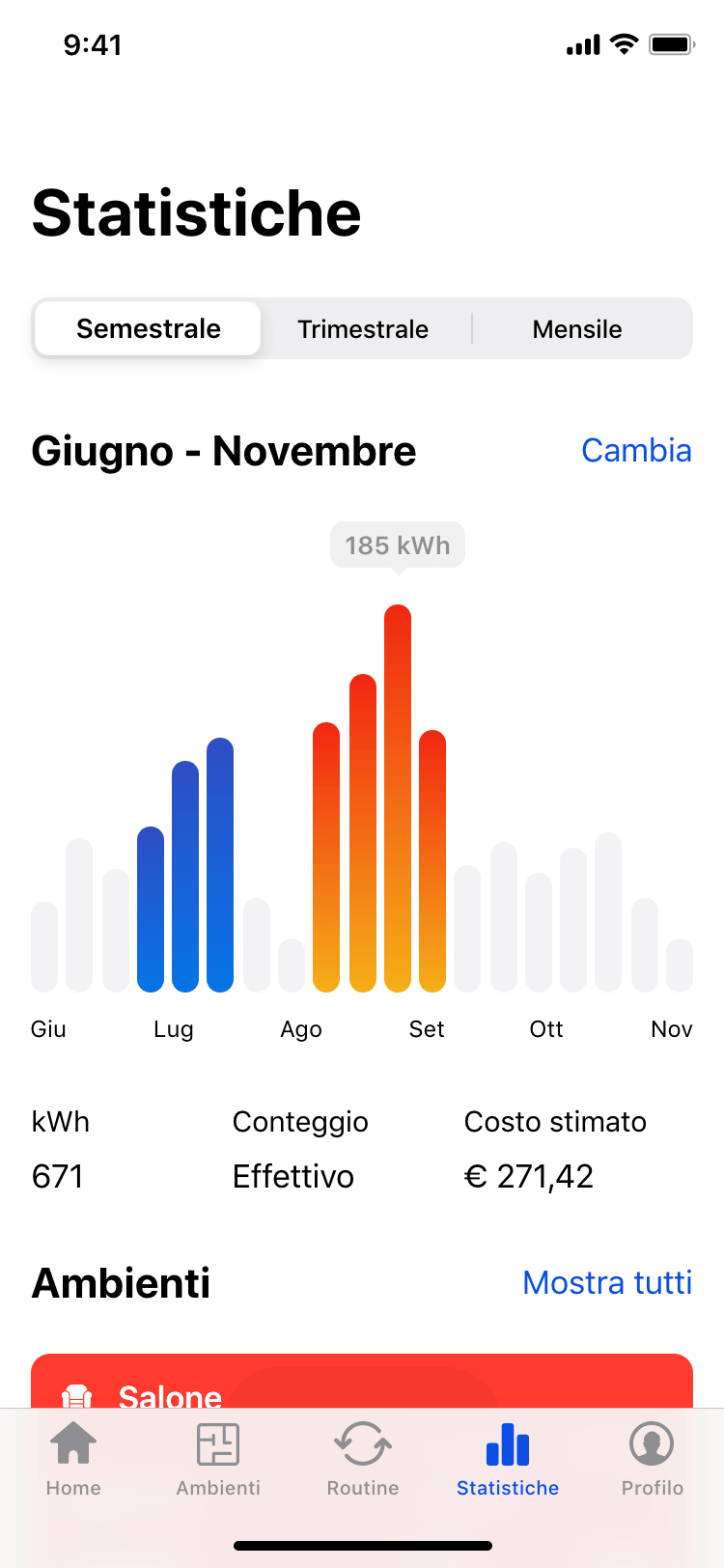
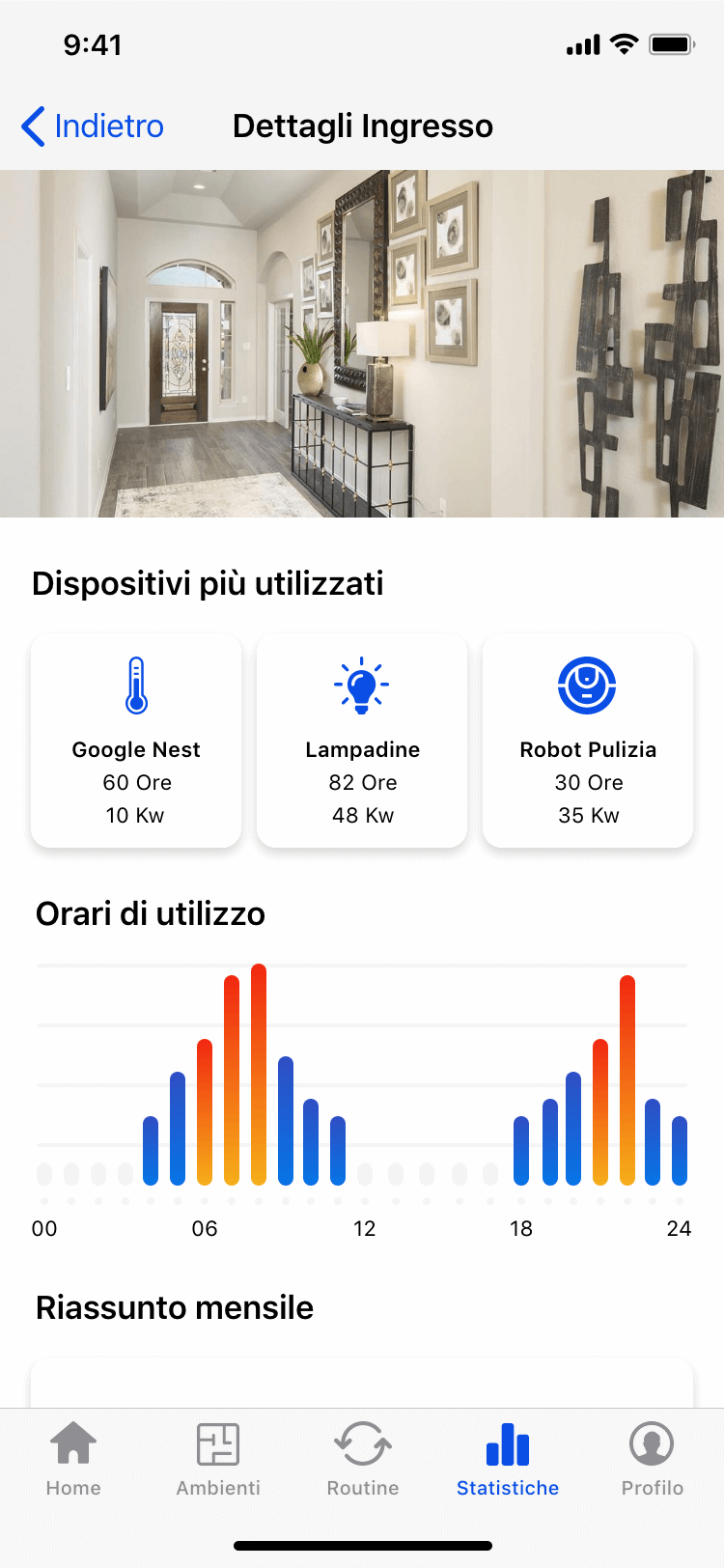
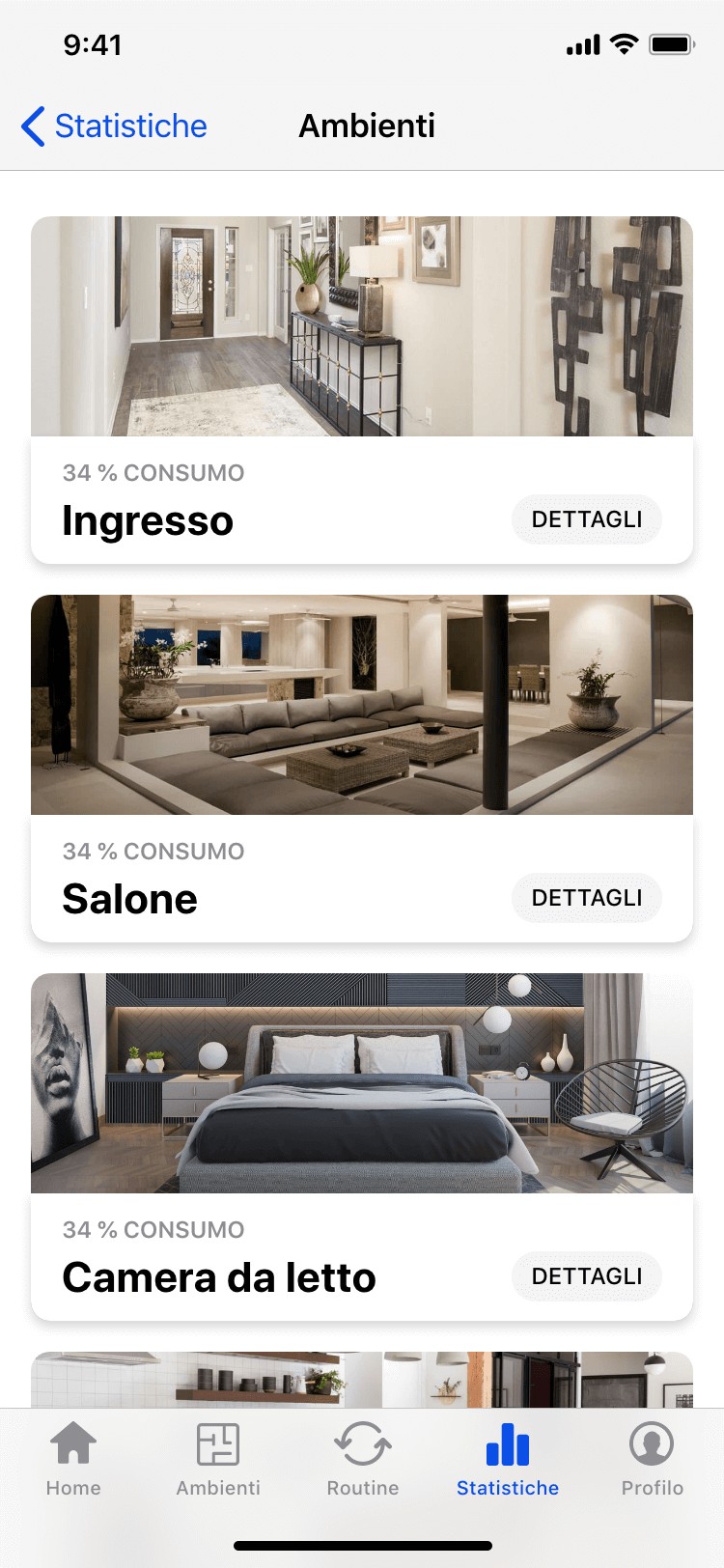
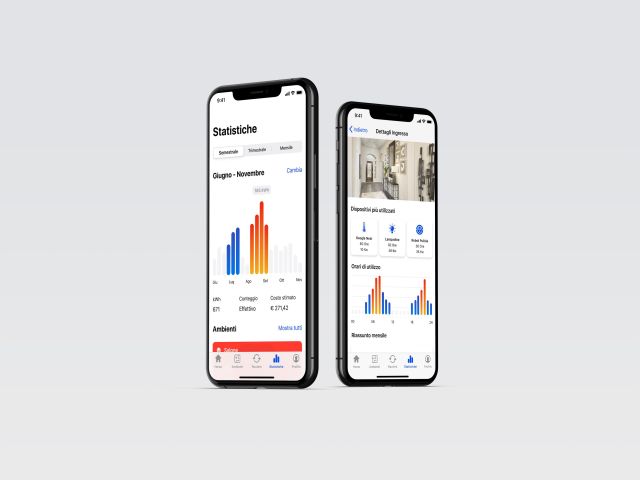
Statistics is something that is totally lacking in other home automation applications. None of them offer a recap page of the smart devices consumptions. This estimate does not have to be accurate, but it is certainly possible by knowing which device remains active and for how long. Having several devices in your home would make possible to estimate a realistic cost of a bill and, why not, pay for it through additional services. Within this section we can view consumption broken down by time periods and have an estimated cost based on Kw/h. We can also view consumption by environment and understand which devices within those consume a greater amount of energy.
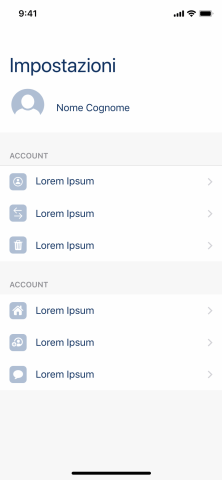
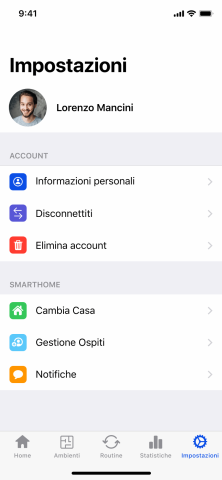
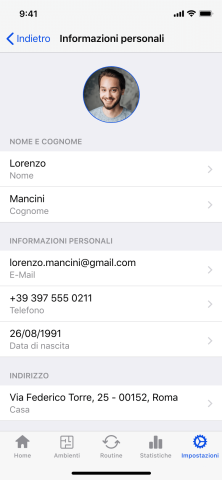
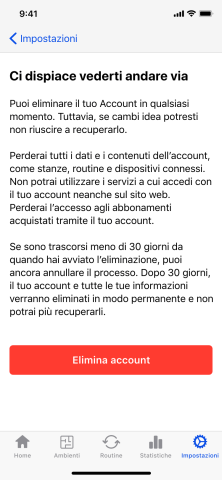
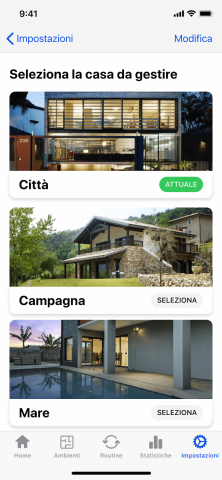
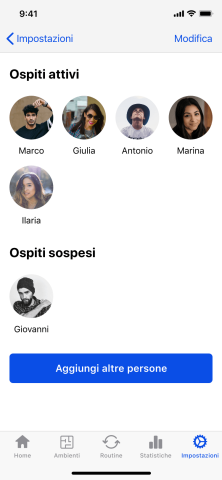
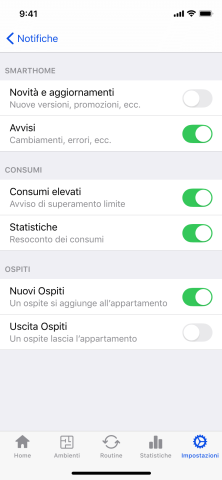
Settings and user profile are a common area of most applications. Regarding this section, an important innovation was made and it is related to home management by owners or tenants. Through the home management section it is possible to control and manage several properties. This can come in handy if you own several houses or if some of them are rented out. On the other hand, in case the house is shared by several tenants, it is possible to invite them to manage the house through the application or remove them from it once their tenure is over.